JK Moving
Progressive Web Application
This app was made for a moving company that prides themselves on their customer service. Initially, they needed a new portal for their commercial customers. Once we created that, they came back to us to create a separate customer portal for their residential customers
Role: Lead UX Designer
Tools Used: Figma, Mural
Brief: Create two customer portals - one for the company’s commercial customers and one for their residential customers.

1. Commercial Portal
The first project we did for JK Moving was a progressive web app for their commercial customers.
The primary purpose of this app was functional. They needed a way for their customers to have access to their move details in one place.
Workshops and Interviews
We conducted a kickoff and several workshops to determine the needs of both the business and the customers. We used Mural as a virtual whiteboard to take notes on the workshops.
✩ If I were to go back and change something about this process, I would have made sure to conduct at least one more workshop about the app’s flow, because there ended up being some further discussion needed later on in the process about that.
Wireframes
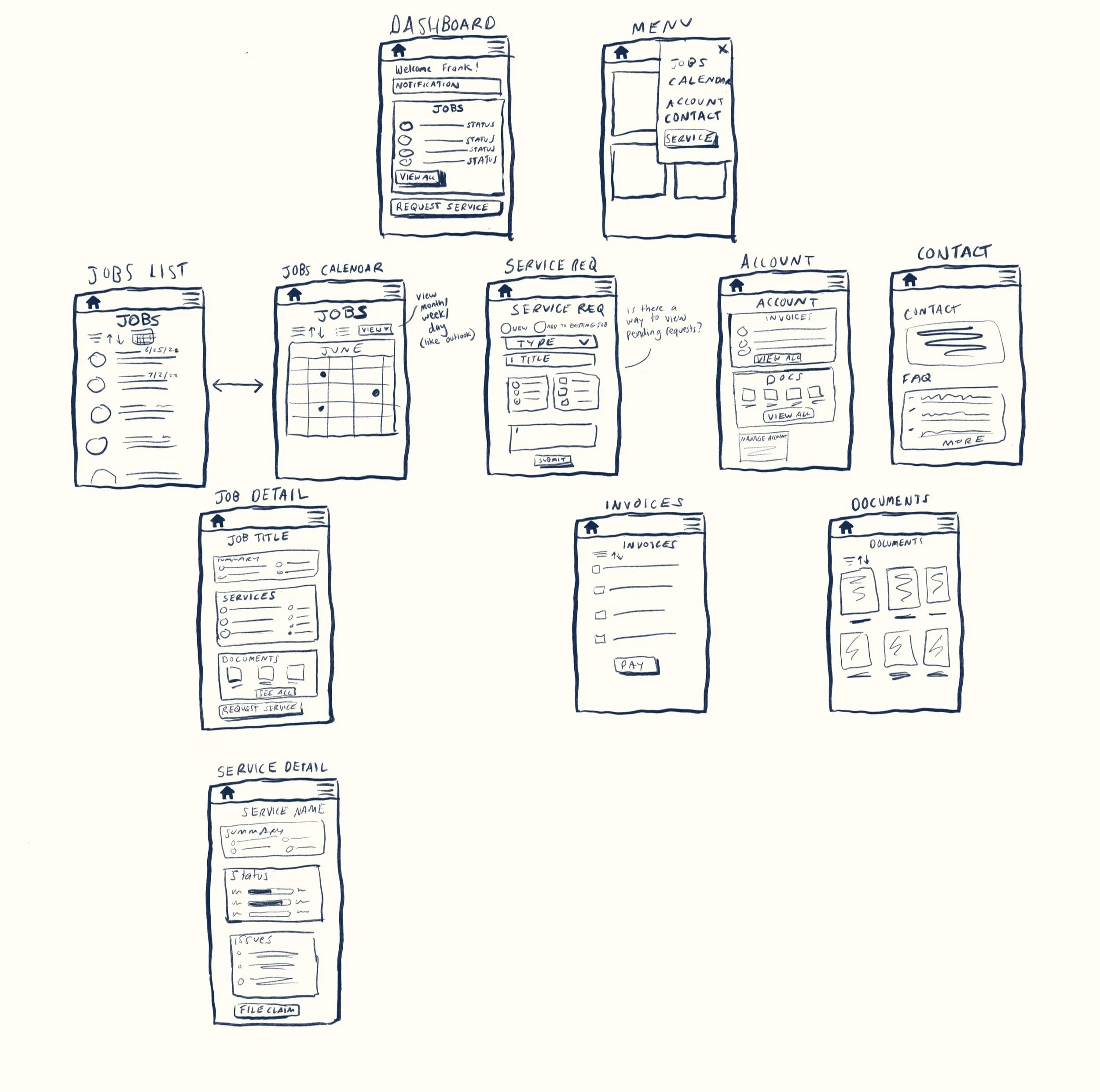
I made sketches for my initial wireframes, and then shared them with the client in a workshop to go over any changes before I made higher fidelity wireframes.
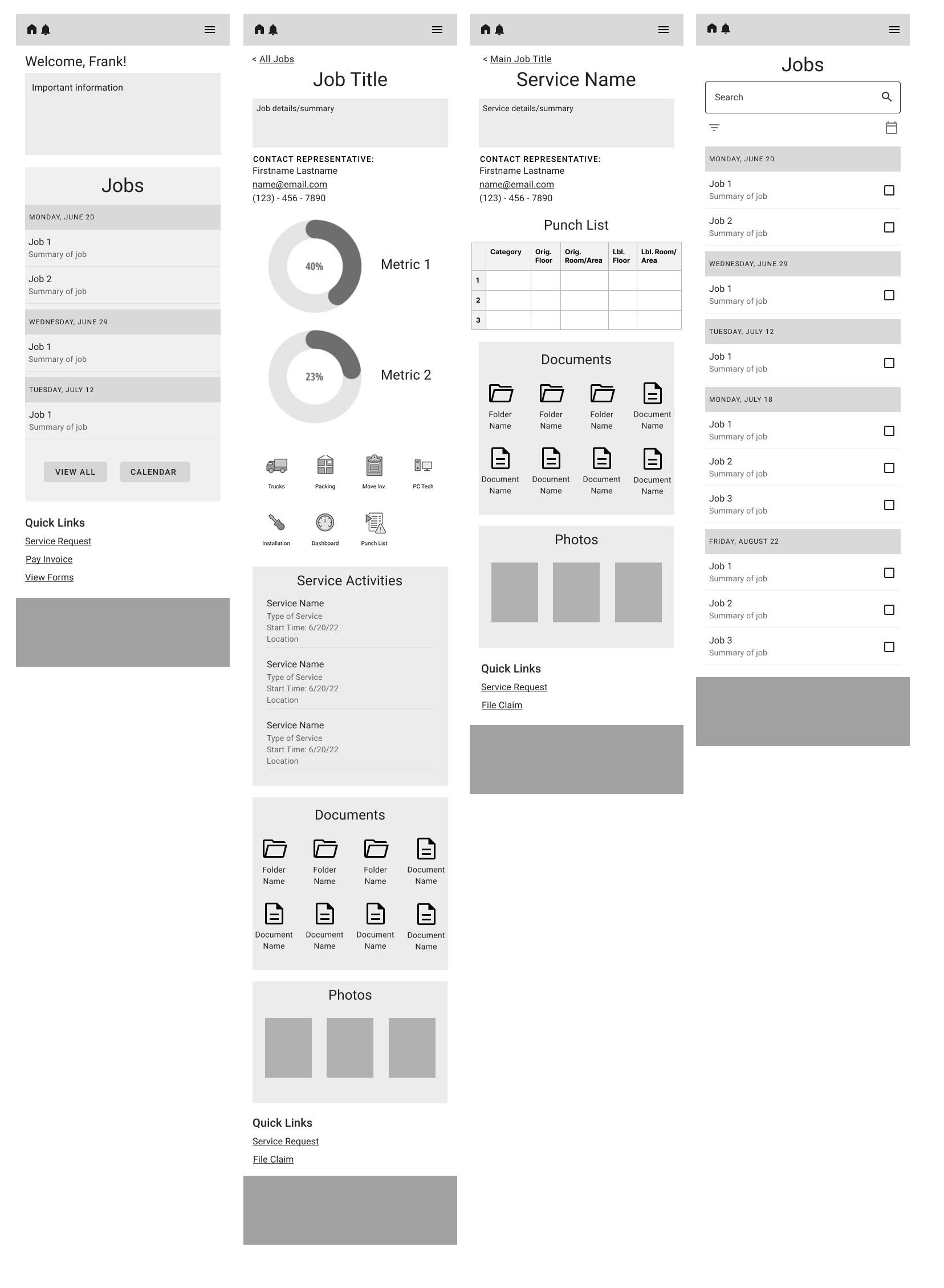
Once the wireframe sketches were reviewed and any questions were clarified, I used Figma to create more polished versions.
Final Designs
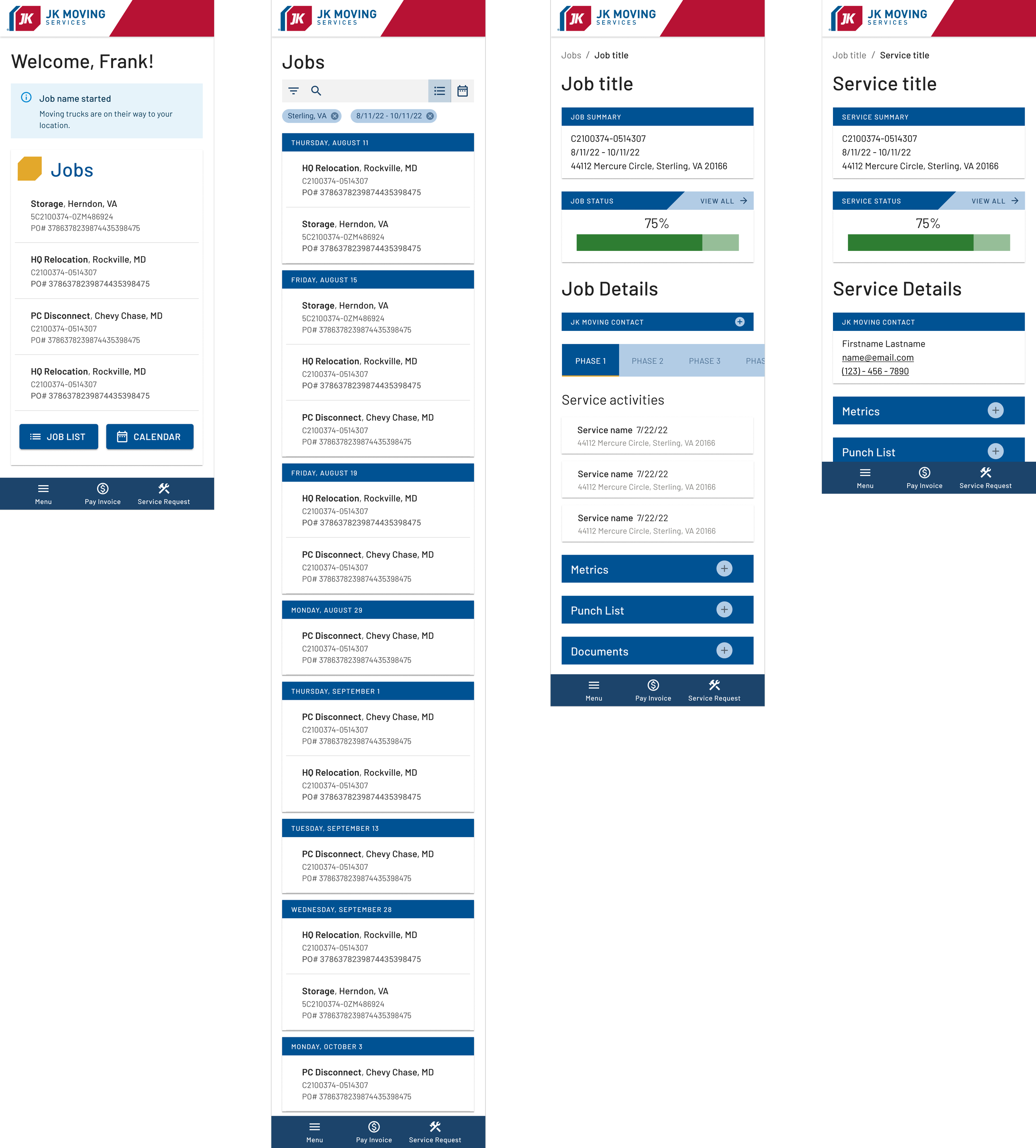
Going off the wireframes, I created the final designs for the app. I used MUI components, customizing as necessary to fit JK Moving’s brand and the function of the app. I created both a light mode and dark mode version of the app.
I kept the components and designs simple, because this app is intended to focus on function and usability without too many distractions.

2. Residential Portal
After creating the commercial portal, the JK Moving came back to us to create a portal for their residential customers.
This portal would be similar to the commercial app in some ways, but would be more customer facing and should include ways to promote their other services.
Kickoff & Workshops
I facilitated a kickoff meeting to get an overall sense of the their business goals, their vision and concerns for the app, and who their primary users are and their needs.
We had several more workshops to discuss the users in more detail, the exact functions and tasks of the app, and which screens to design.
After the workshops, we got started on stakeholder interviews. We were able to speak to a good variety of stakeholders so we could get input from different perspectives. I created a script to use when conducting the interviews.
Interviews
Sample of interview questions:
How will this project impact your day-to-day and your overall job?
What are the driving factors that caused this project to happen?
What would your dream outcome for this project be? What would be a reason why we would not be able to get this outcome?
From your perspective, how well is the current process meeting users’ needs?
Is there anything you don’t know about your users’ needs that we may want to find out?
Wireframes
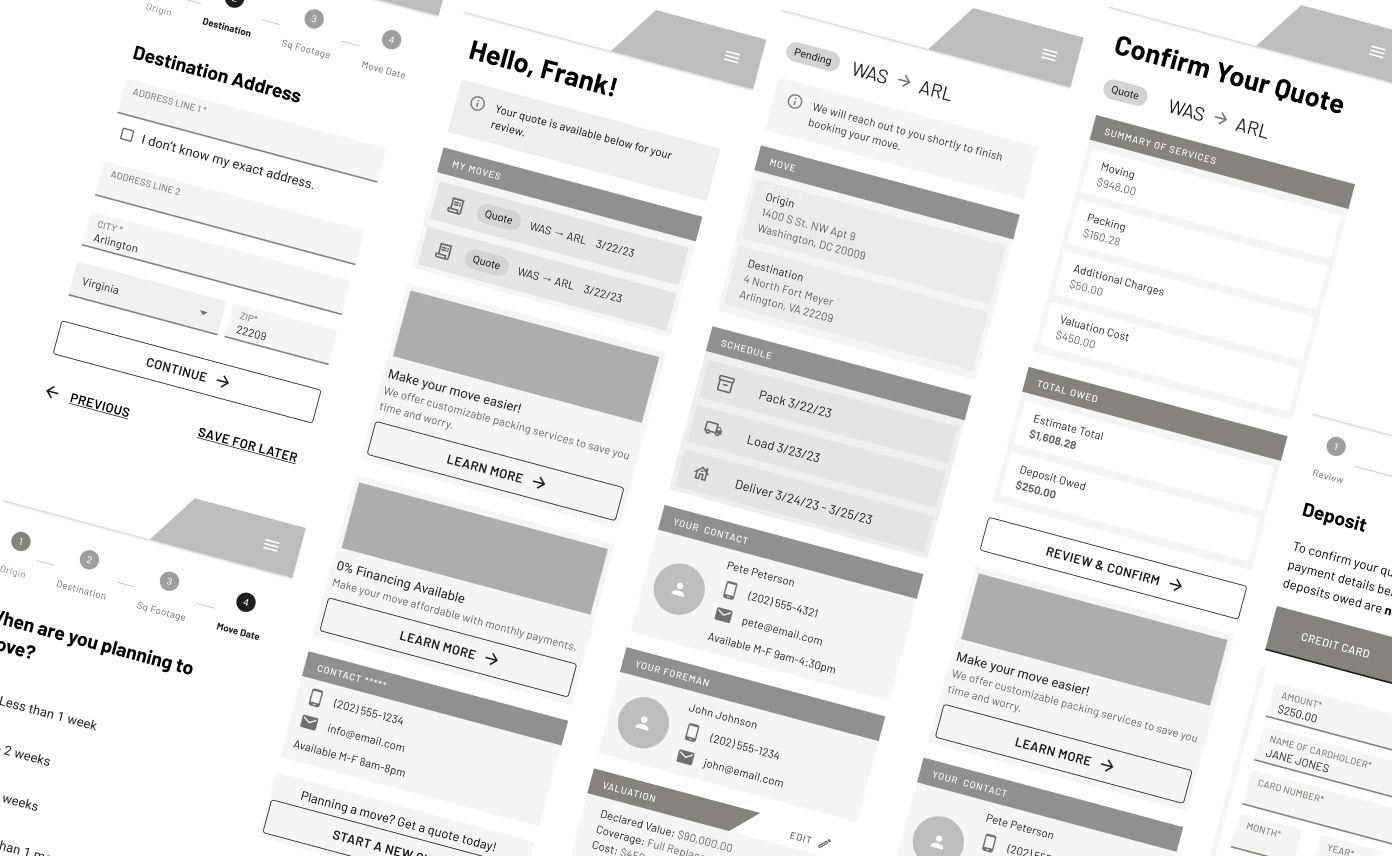
Once I had all of the information I needed, I began work on wireframes. We had several meetings with the client during this process to make sure I was on the right track. I presented the wireframes in a prototype, so that the client could more easily see the steps the user would be going through.
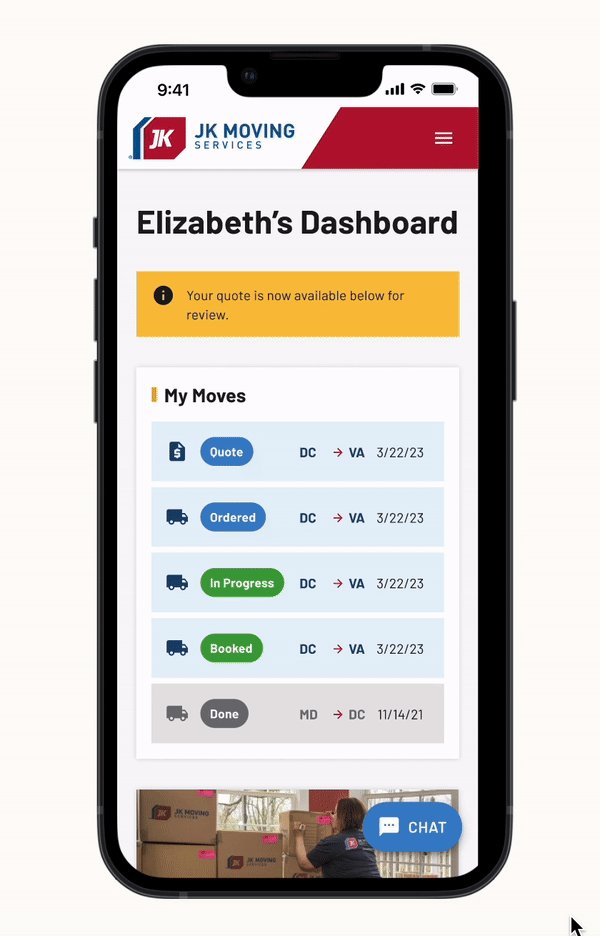
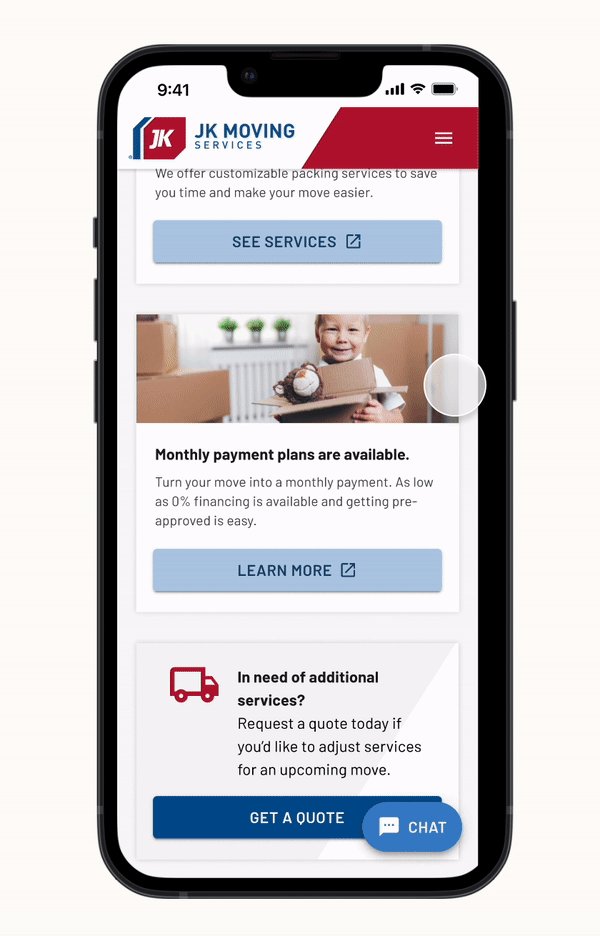
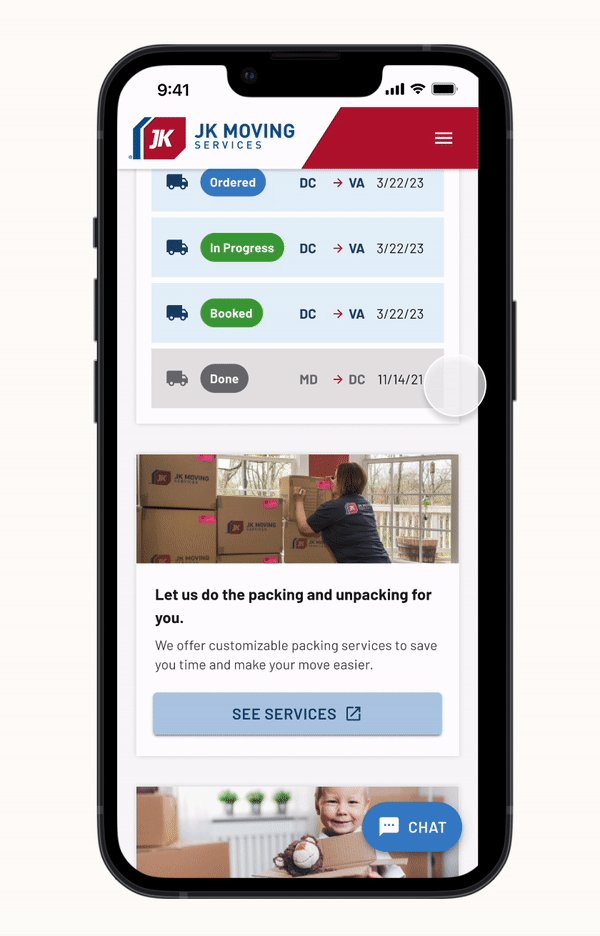
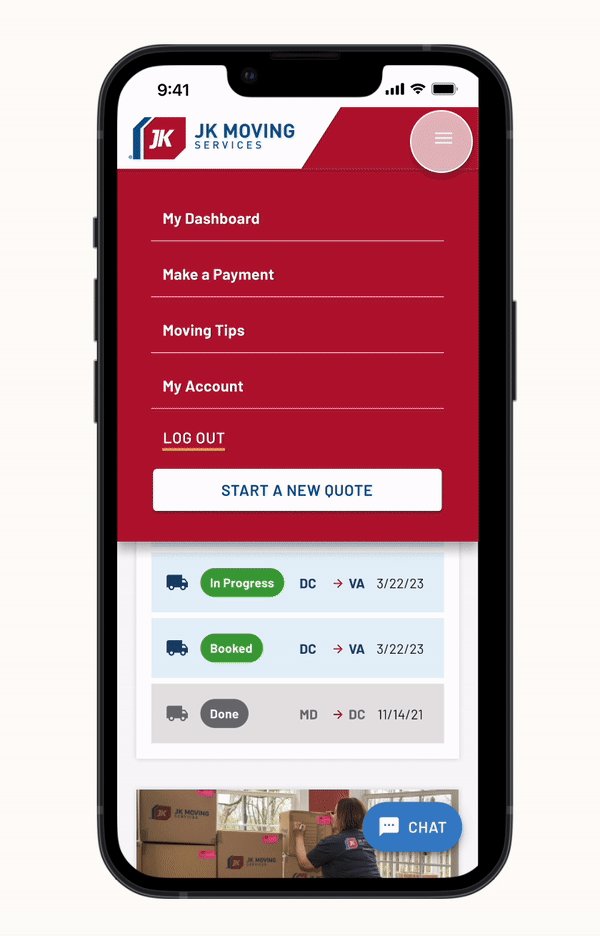
Designs
After the wireframes were approved I worked on the final designs. I used elements from the commercial portal, but wanted to update some of the designs, because this is customer facing. The client wanted MUI components used, so I used them when possible, customizing to fit.
Because this is customer facing I borrowed elements from their website.
In order to guarantee responsiveness, I designed screens for tablet and desktop, ensuring that any components that needed to be adjusted for different sizes were accounted for.
✩ We faced a challenge when they explained that they are planning to redo their site in the near future, and so we couldn’t use too many elements that would cause them to have to redo the app in the future. So, I borrowed elements that made sense or that would be easy to update later if necessary.

Next Steps & Reflections
The developers are now getting to work building the app, and I am answering any questions they or the clients continue to have about the designs.
For this project I had to balance working with the client, project managers, developers, and other designers. I improved my ability to explain my designs in different ways to different people.